キーワード
あらすじ
【入門編】Blenderのシェーダーエディターを使ってみよう(1/3)の続きです.
前回のあらすじ:シェーダーエディターの大まかな使い方と,基本的なシェーダーの種類を紹介しました.
Diffuse×Glossyが基本形
まずは基本形となるシェーダーの組み方を知っておきましょう.原則として,ディフューズシェーダーや,光沢シェーダーを単体で使用するのは避けましょう.何故なら単体のシェーダーで構成されたマテリアルは不自然で,どうしても"CG初心者感"が出てしまうからです.ただし,粘土,金属,グラスのように質感の特徴が顕著な場合は除きます.
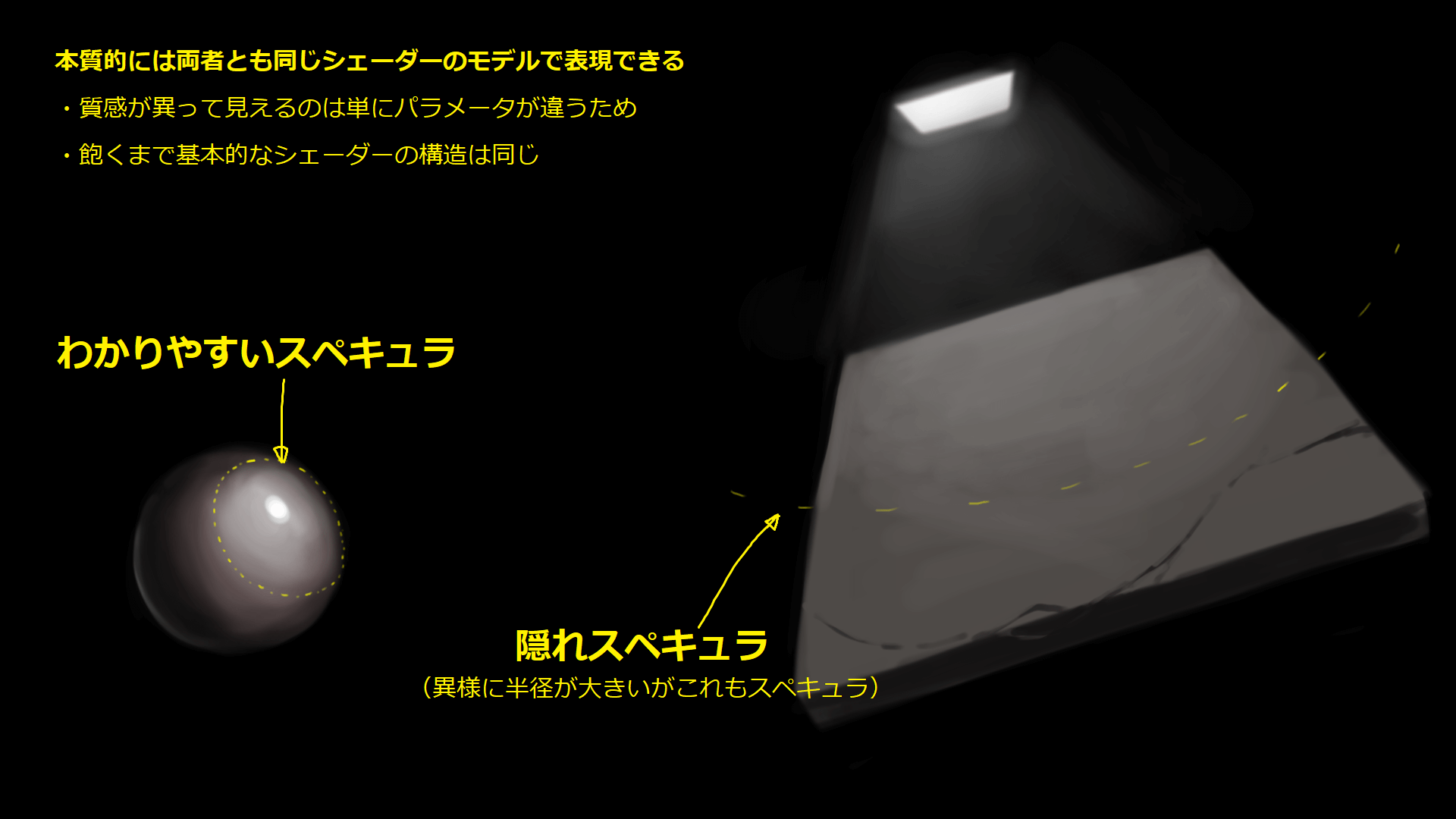
身の回りの物をよく観察してみてください.ほとんどの物体にはスペキュラが存在しているはずです.つまり,ディフューズと光沢を一定の割合でミックスさせれば再現できそうということに気が付くと思います. 「光沢のあるティーカップ」と,「マットなアスファルトの表面」は一見全然違う見た目の質感ですが,本質的には同じシェーダーのモデルで表現できるのです.
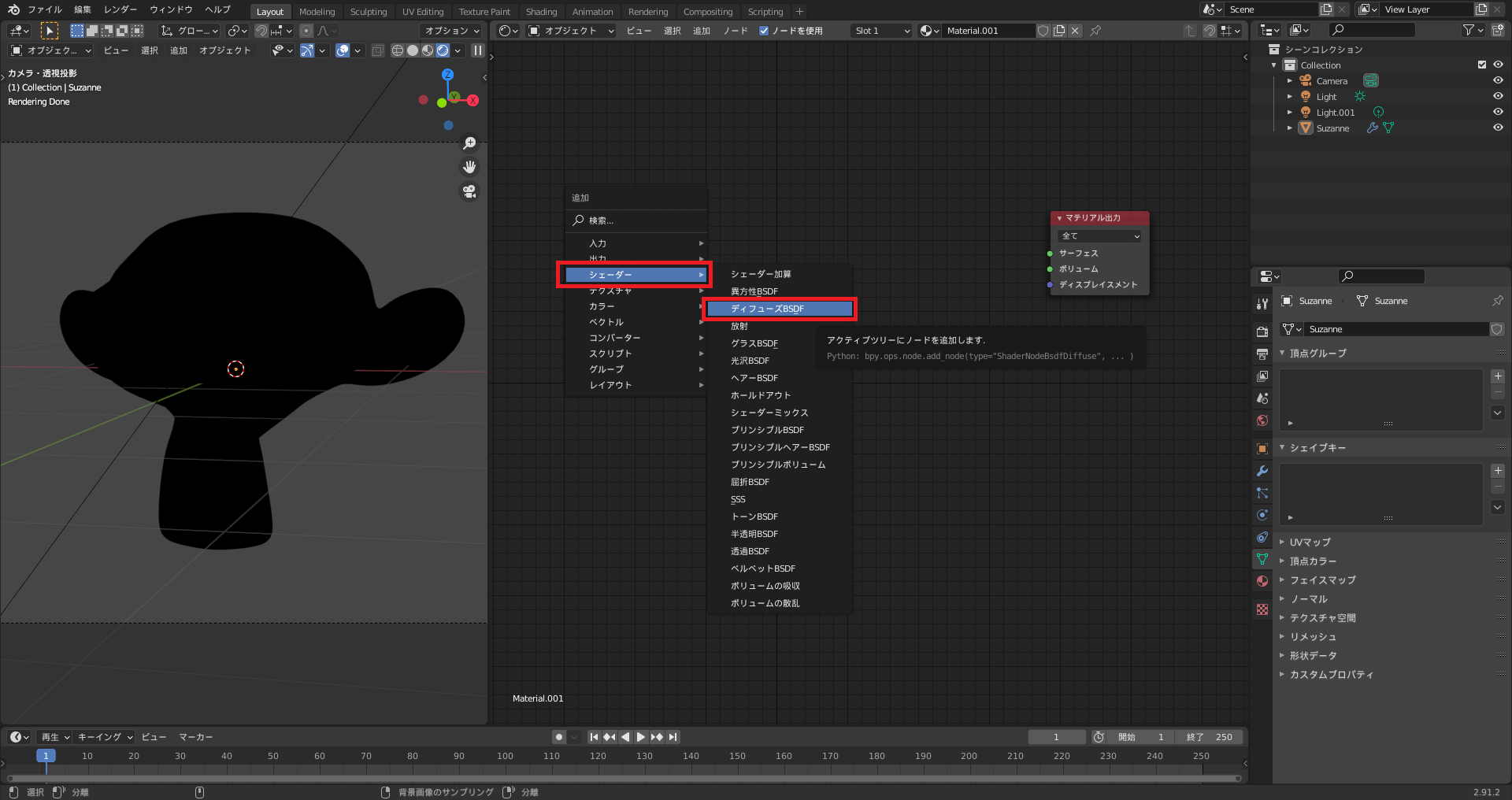
これと同じことをBlenderで再現していきましょう.はじめに[Shift]+[A]>[シェーダー]>[ディフューズBSDF]で[ディフューズBSDF]ノードを追加します.
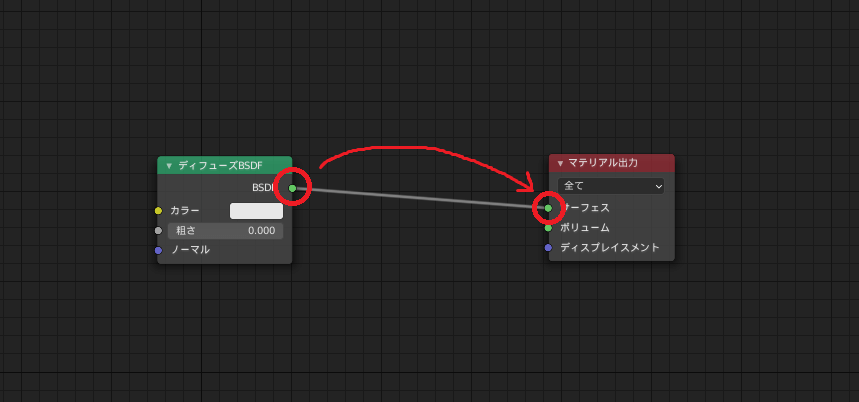
適当な場所にノードを配置して,[ディフューズBSDF]ノードの出力ソケットから,[マテリアル出力]ノードのサーフェスソケットに接続します.
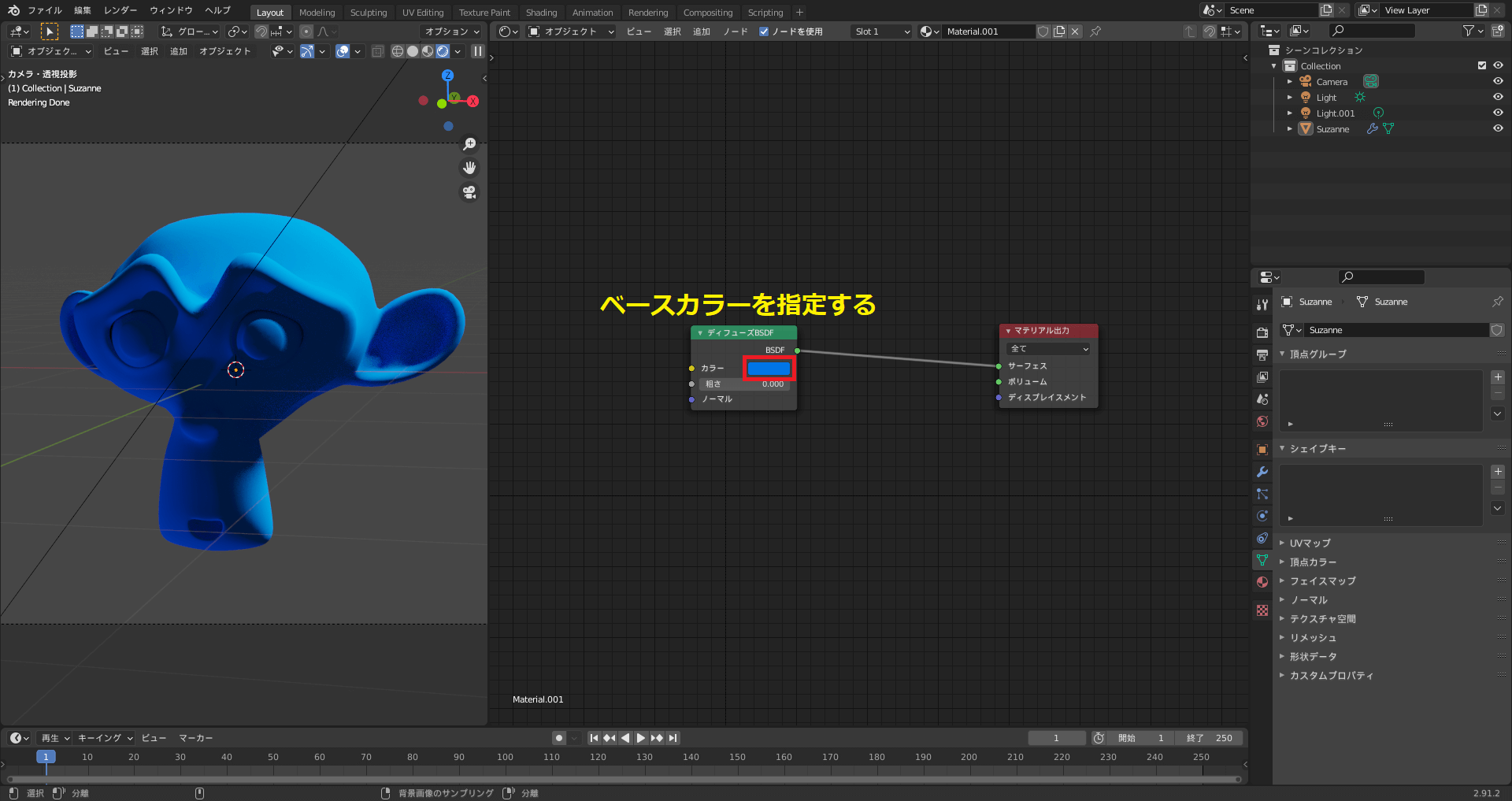
[ディフューズBSDF]ノードのカラーから,ベースカラーを指定します.ちなみにソフトウェアによっては,このベースカラーのことを"アルベド(Albedo)"と呼ぶこともあります. 素直に"カラー"って呼べよって思うかもしれませんが,「光の色」と「色」を区別する意味合いがあるようです(アルベドは後者).
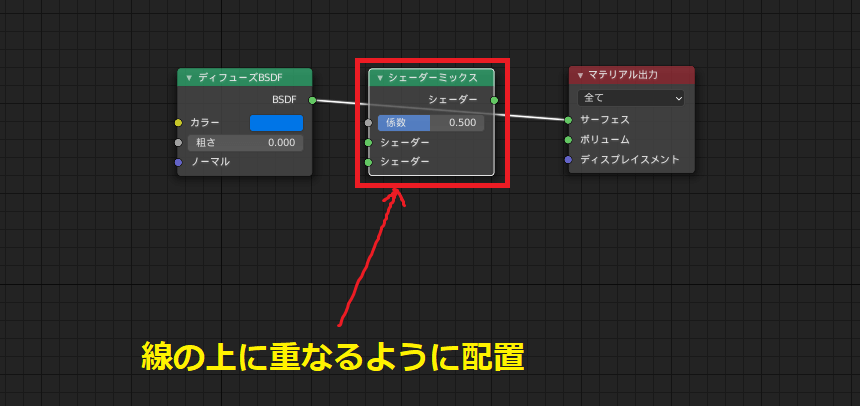
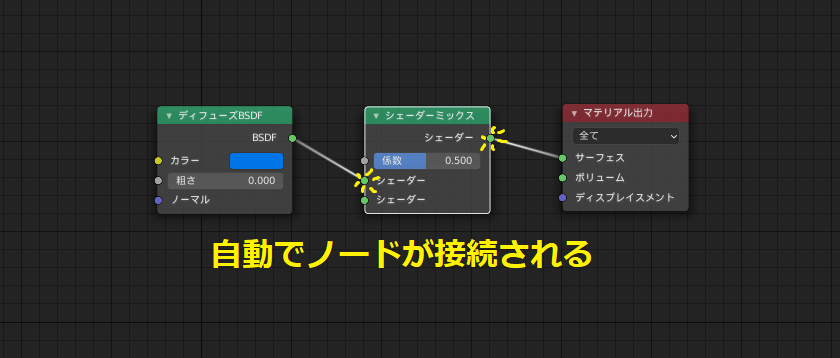
続いて,シェーダーを合成するために[シェーダーミックス]ノードを追加します.[Shift]+[A]>[シェーダー]>[シェーダーミックス]からノードを追加してください. このとき,各ノードの中間(線の上に重なるように)に追加したノードを配置すると,自動でいい感じに接続してくれます.
便利だね.
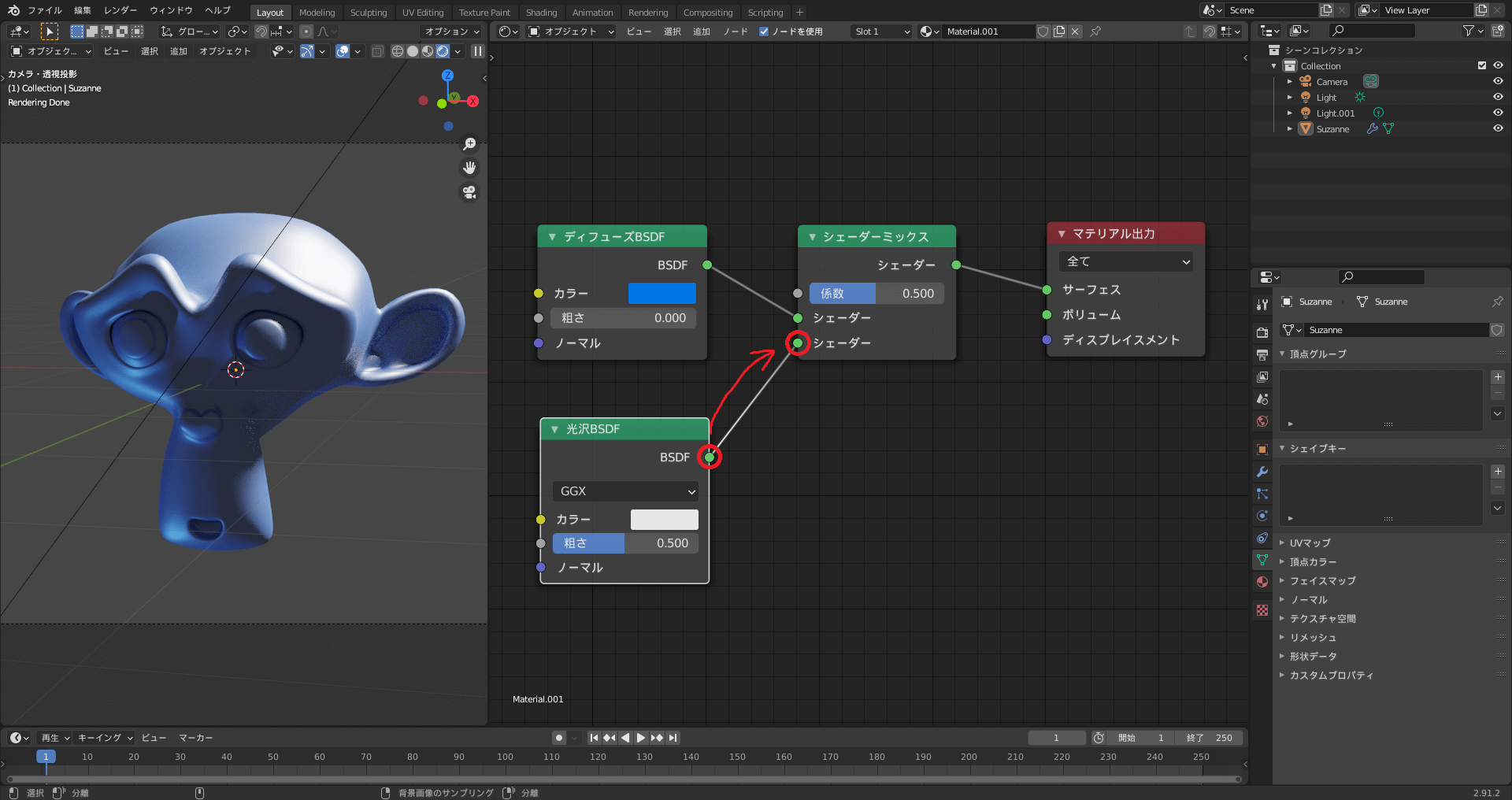
[Shift]+[A]>[シェーダー]>[光沢BSDF]から[光沢BSDF]ノードを追加して,[シェーダーミックス]ノードの入力ソケットに接続します.
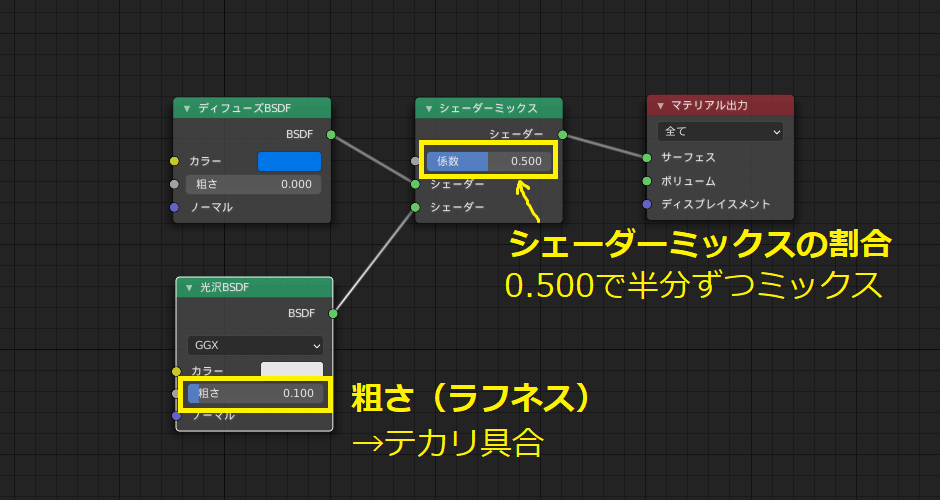
これで基本形の「Diffuse×Glossy」が出来上がりました.あとはノードのパラメータを弄っていい感じに設定してみてください.[シェーダーミックス]ノードの係数はシェーダーをミックスするときの割合です. 0.000で「上のソケットに接続されているシェーダー」,1.000で「下のソケットに接続されているシェーダー」に切り替わります.もちろん,0.500では半分ずつミックスされることになります.
フレネル効果を加えてみる
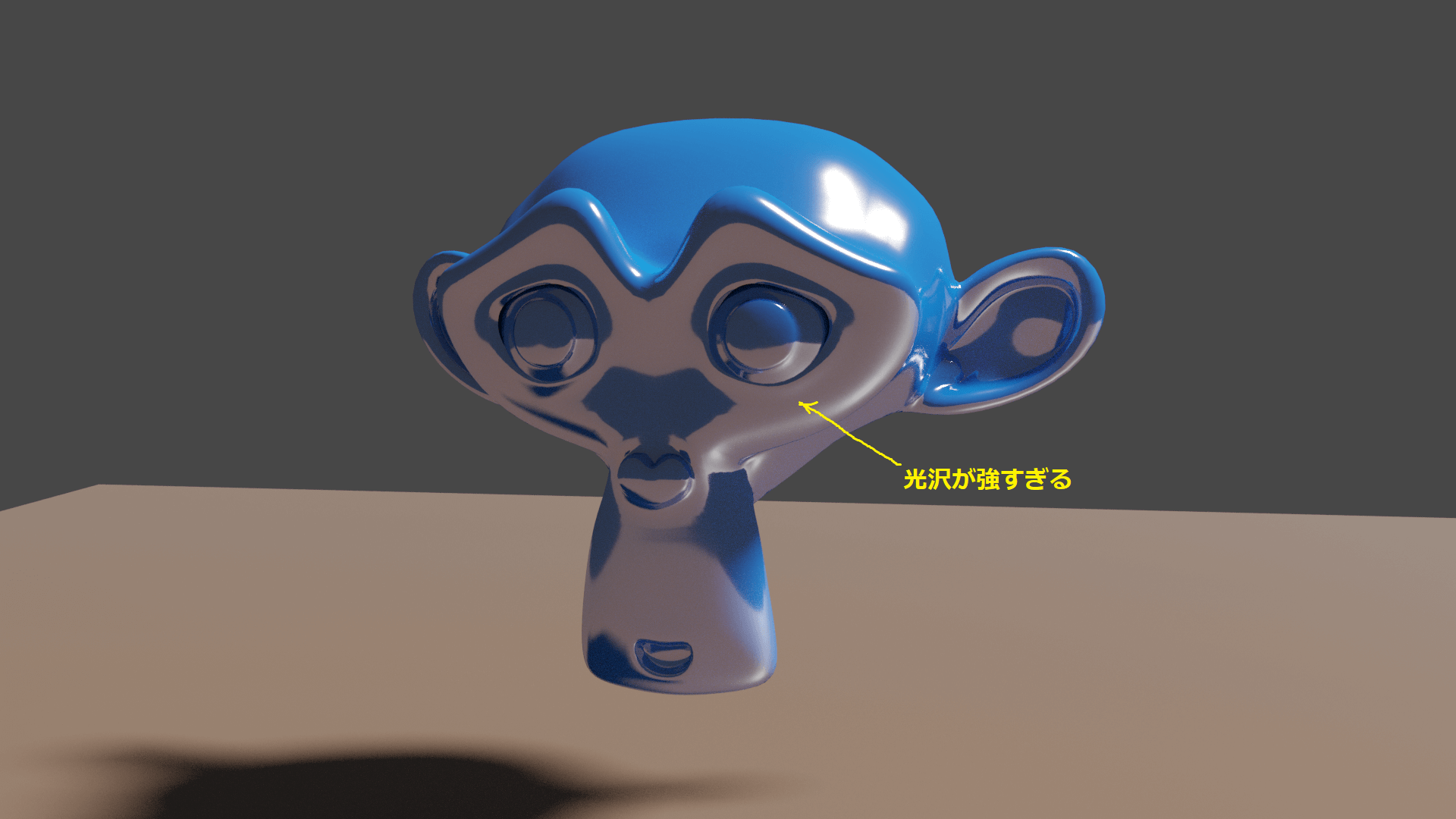
ここまで設定したマテリアルを適用してレンダリングしてみます.どうでしょうか,光沢が強すぎて若干不自然な感じがします.(ちなみに光沢BSDFのラフネス値は0.1としています)金属のような質感を意図的に再現しようとしているのであれば光沢が強くても問題はないのですが,もし,プラスチック等のありふれた質感を目指しているのであれば少し修正が必要です.
ここで,見直すべきな要素はシェーダーミックスの割合です.一様に半分ずつの割合でDiffuseとGlossyをミックスしていることが不自然さに繋がってしまっています.
現実の物体を観察すると,輪郭近くの外側の部分は光沢が強く,物体の内側は光沢が弱くなっているように見えるはずです.これは一般にフレネル効果と呼ばれています.
細かい原理については後にしておき,Blenderでフレネル効果を加えてその効果を確認してみましょう.「外側だけ光沢を強くして,内側の光沢を弱くする」ような都合のいいノードがちゃんと用意されているので使ってみたいと思います.
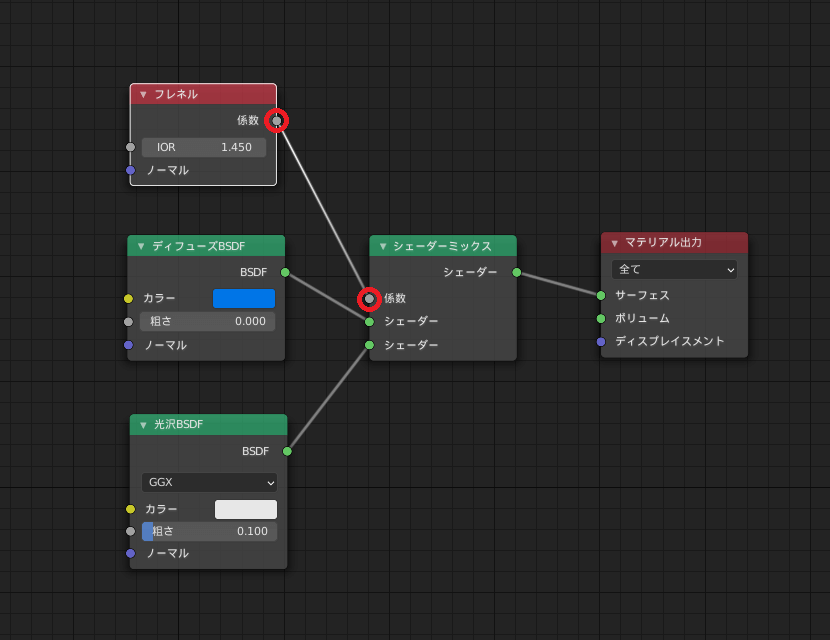
[Shift]+[A]>[入力]>[フレネル]から[フレネル]ノードを追加して,[シェーダーミックス]ノードの係数ソケットに接続します.
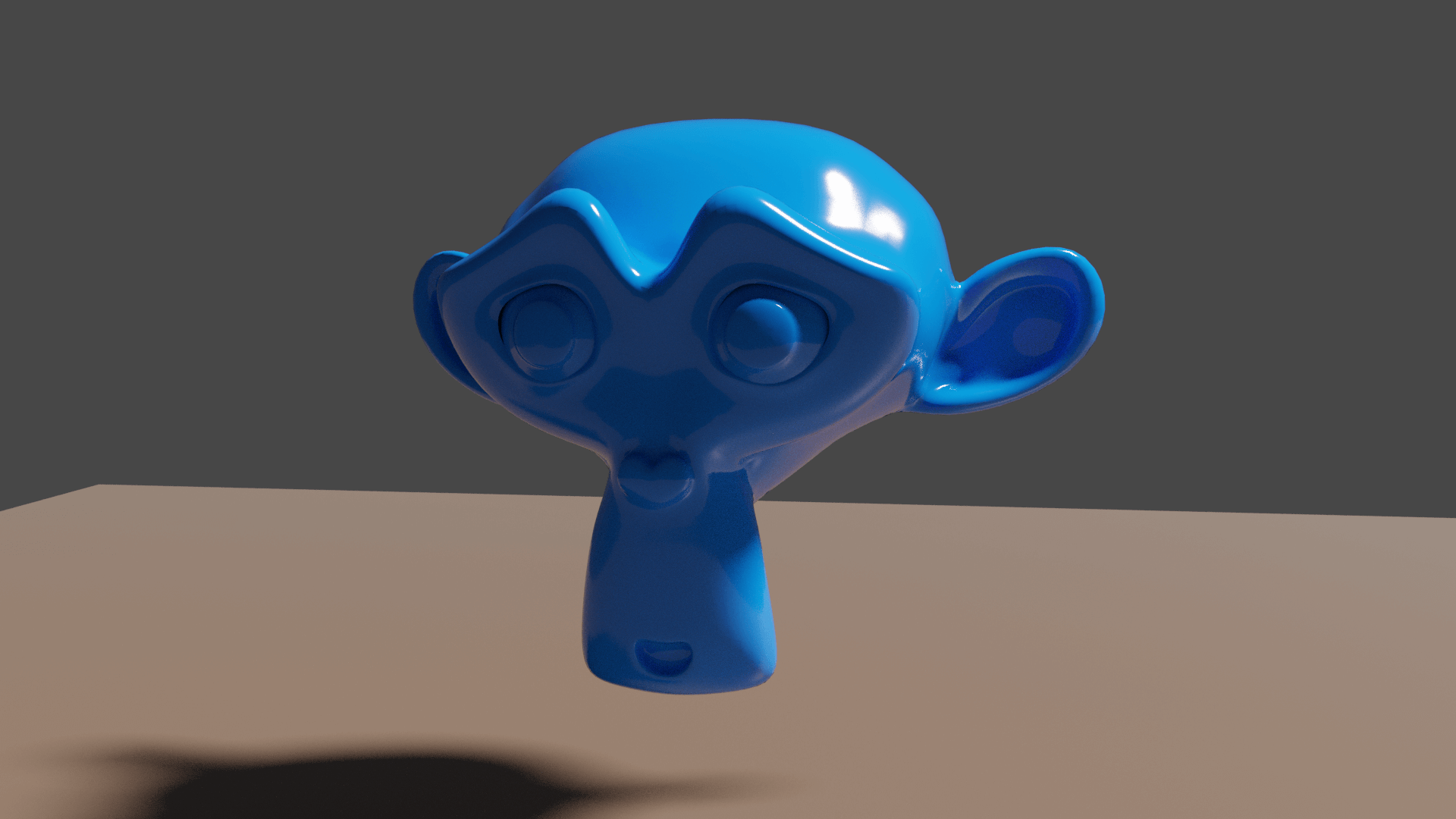
フレネル効果を加えるとこんな感じになります.光沢が抑えられていますが,光沢が欲しい部分はしっかり反射してくれています.
フレネル反射を理解してみよう
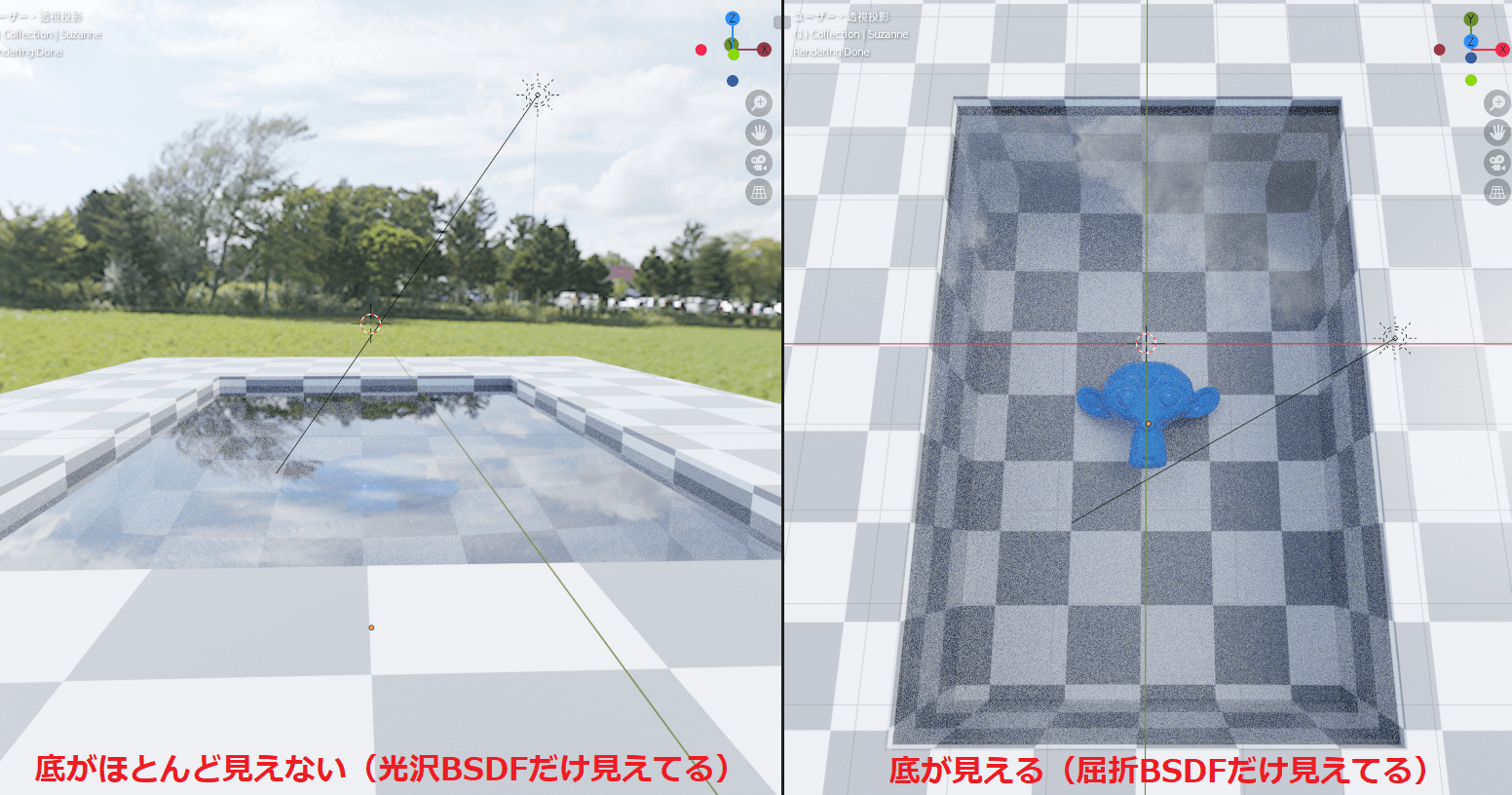
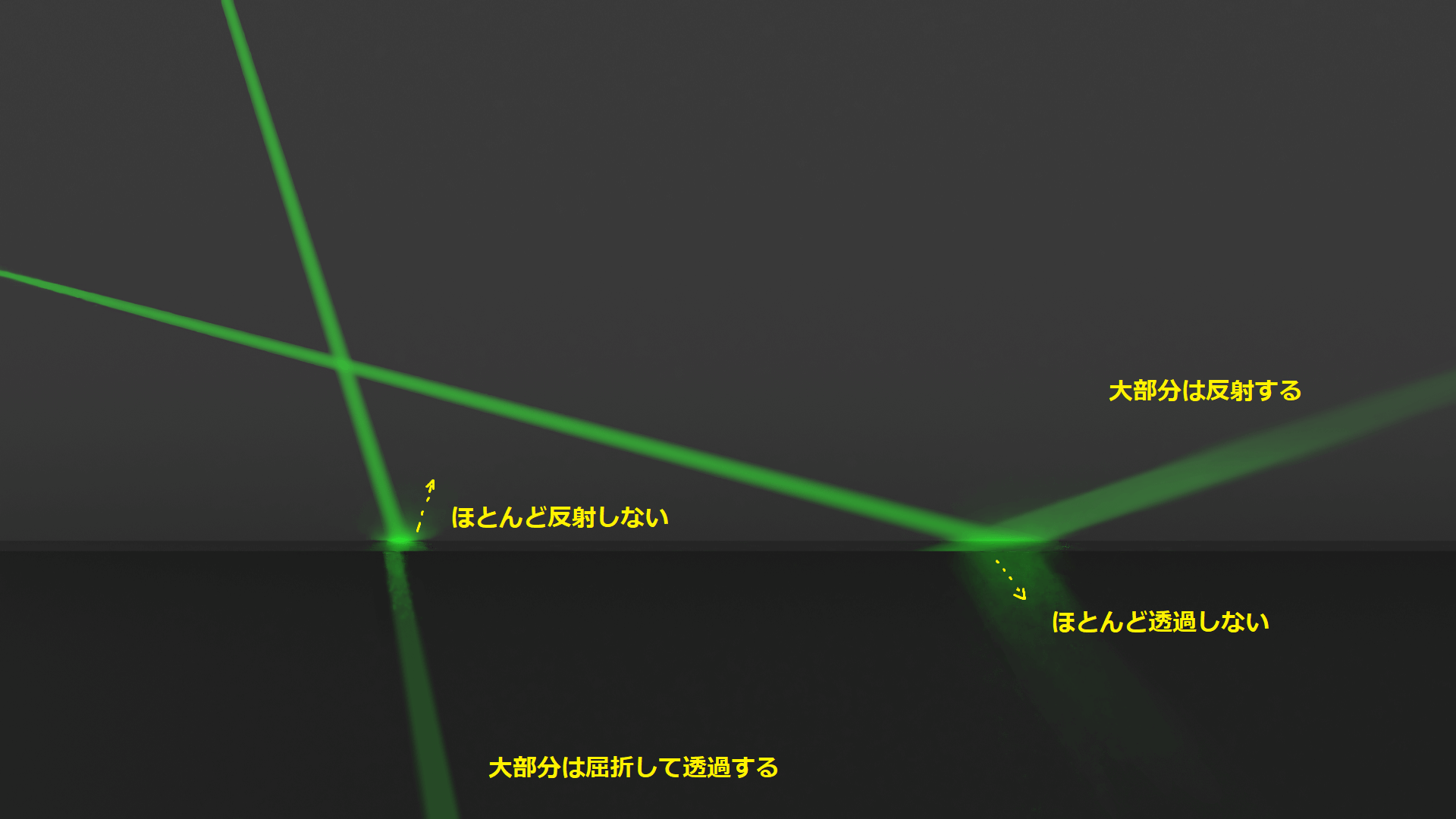
同じ物体でも見る角度によって質感が変わることがあります.もっとも身近な例では水面の見え方でしょう.水面を真上から見ると底が見えますが,水面に対して浅い角度から覗き込むと環境光が反射して底がほとんど見えなくなります. 下図の水面は屈折BSDF×光沢BSDFにフレネル効果を加えたシェーダーです.なぜ見る角度によって質感が変わるのかを考えていきましょう.光が密度の異なる物質にぶつかると,屈折光と反射光に分かれます.このとき,屈折光と反射光の強さの割合が入射角によって変化する性質があります.
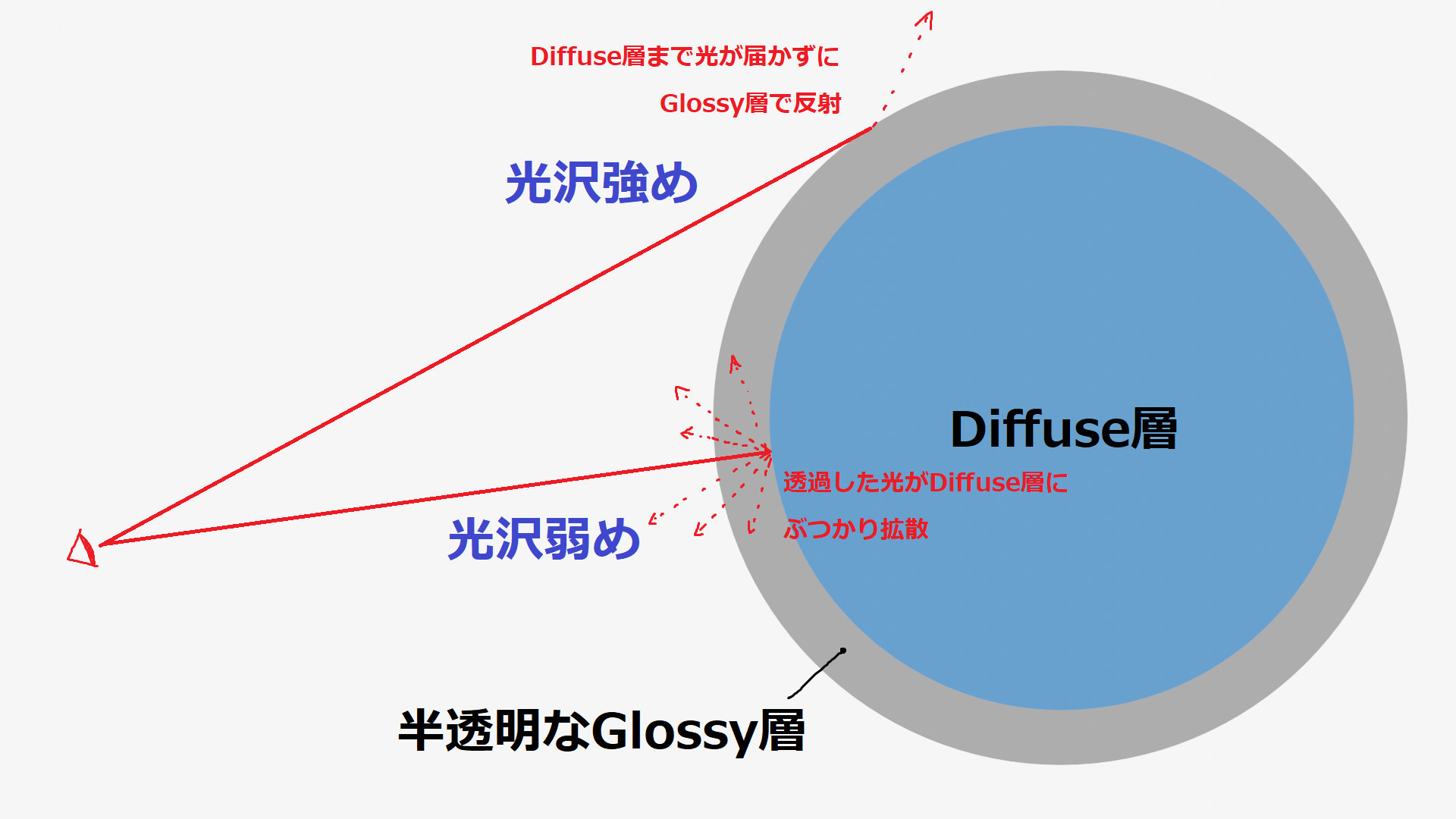
水面に限らず,多くの物体は光が当たる方向により反射率が変化します.これをモデル化すると,内部にDiffuse層,外縁部に半透明なGlossy層がコーティングされた2層のシェーダー構造と見なすことができます.
物体の中心部を見るときは,視線の入射角がほぼ垂直になるので,半透明なGlossy層を透過してDiffuse層まで光が届きます(光沢が弱くなる).一方,物体の端っこを見るときは視線の入射角が水平に近くなり,光を反射してしまいます(光沢が強くなる).
これが,「輪郭近くの外側の部分は光沢が強く,物体の内側は光沢が弱くなっているように見える」現象の正体となります.
ベースカラーにテクスチャ画像を適用してみる
ここまでベースカラーを単色としてシェーダーを組んできましたが,テクスチャ画像を適用してみたいと思います.使用するテクスチャはなんでもいいのですが,ここでは下記サイトから適当に選んで使用してみたいと思います.無料で使えるPBRテクスチャのサイト(CC0ライセンス)
『CC0 Textures - Public Domain PBR Materials』
ちなみに上記サイトはPBRに対応したテクスチャ(ディスプレイスメントマップ,ノーマルマップ,ラフネスマップ)がしっかり揃ってて割とオススメです.
ということでこんなテクスチャを揃えて見ました.
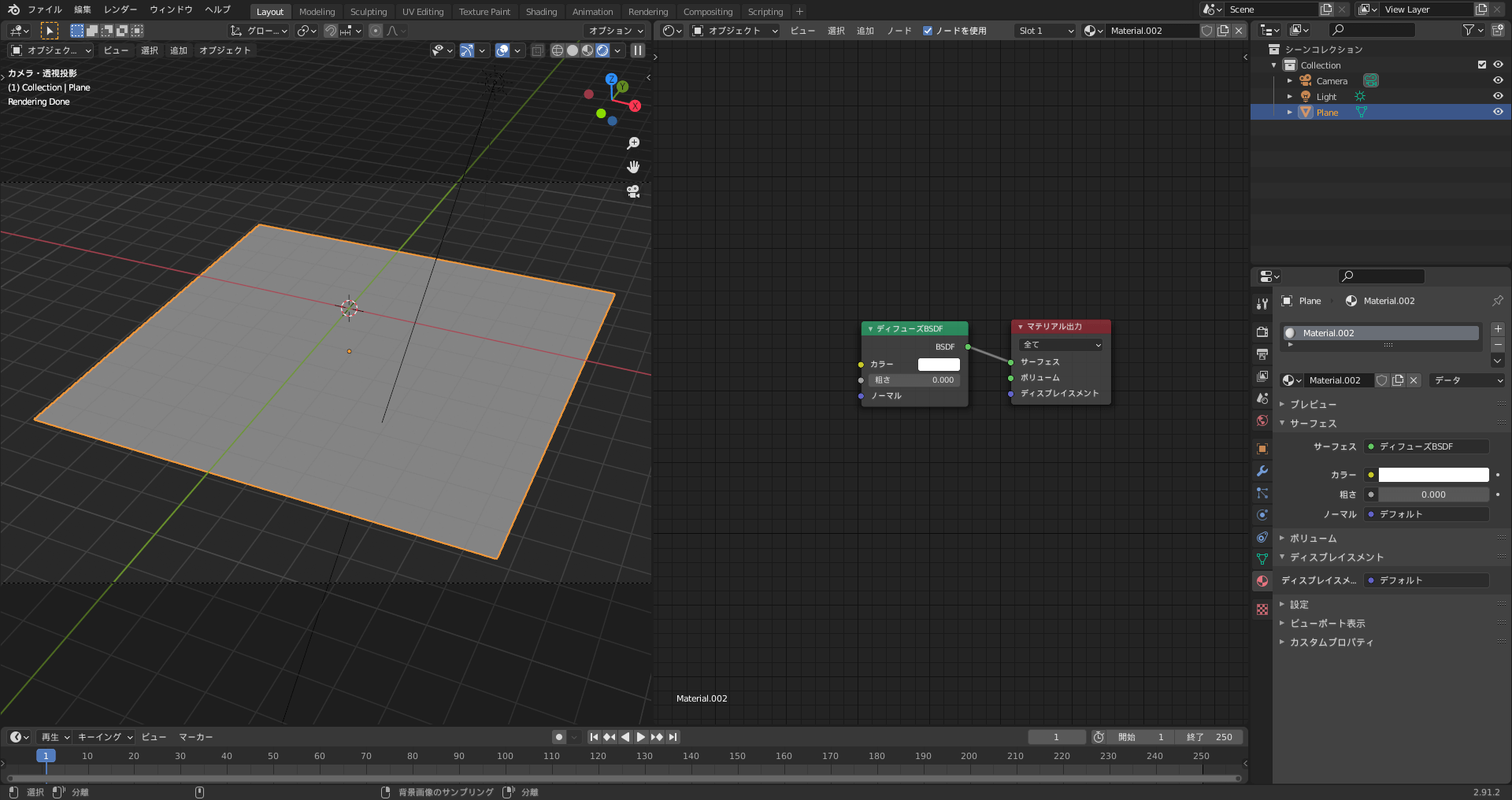
UV展開済みのポリゴンを用意します.ここでは,ディフューズBSDFを単体で適用したシェーダーを組んでいます.
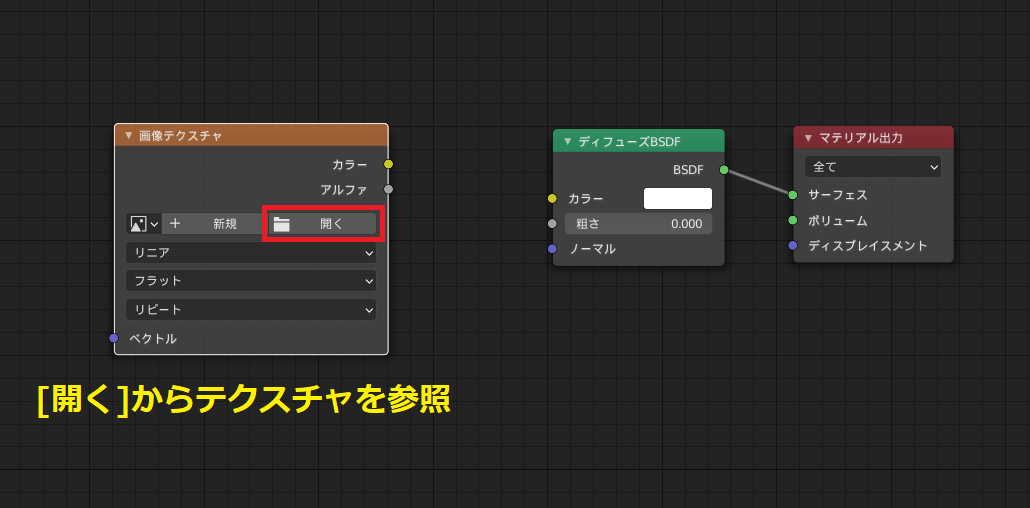
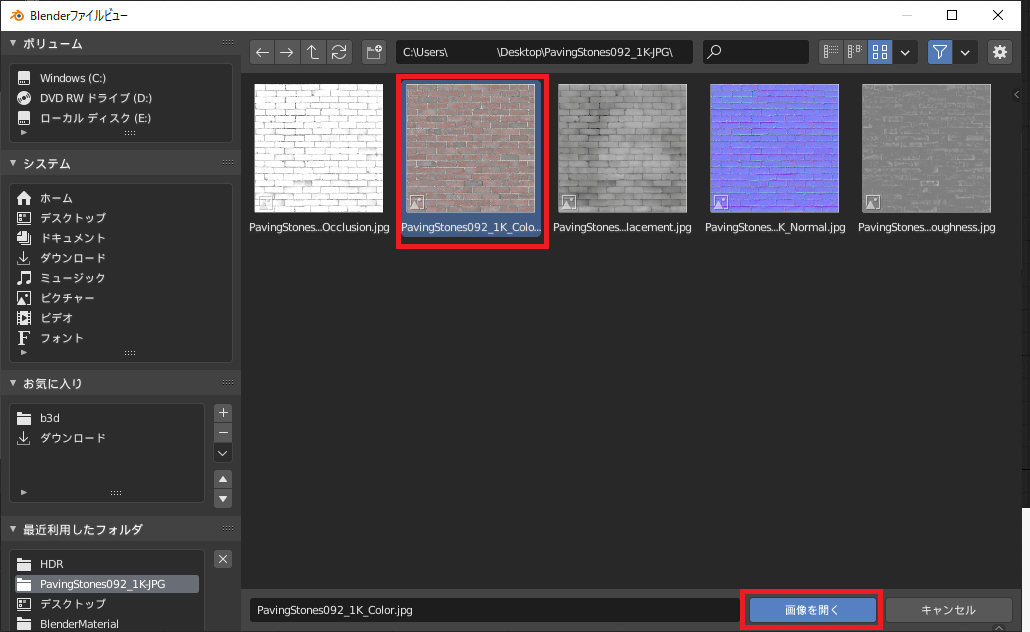
[Shift]+[A]>[テクスチャ]>[画像テクスチャ]から[画像テクスチャ]ノードを追加します.追加後,ノード内の[開く]ボタンから使用するテクスチャを参照してください.
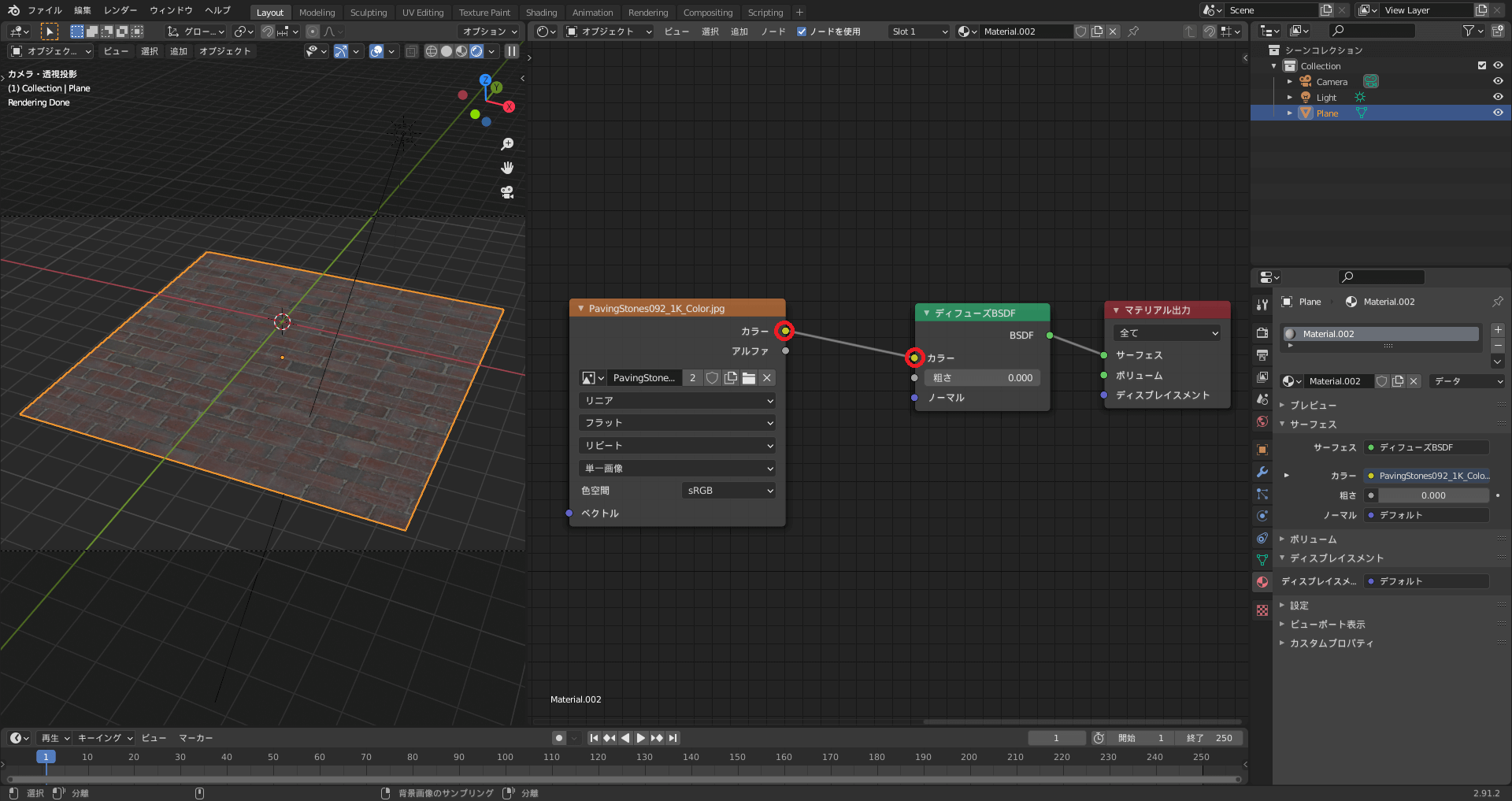
追加した[画像テクスチャ]ノードを[ディフューズBSDF]ノードのカラーソケットに接続します.
カラーソケットにテクスチャを接続するとテクスチャ画像がレンダリング結果に反映されます.この状態でも一応レンダリングはできているのですが,まだベクトル(テクスチャ座標)が未定義なのでテクスチャ座標の情報を追加します.
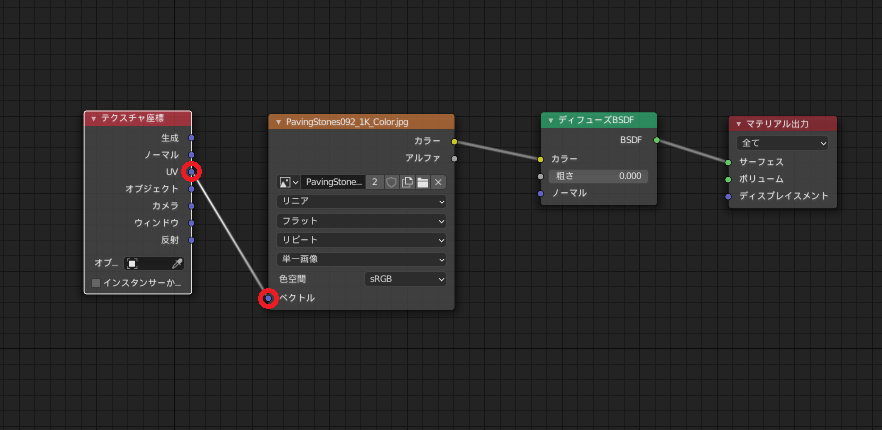
[Shift]+[A]>[入力]>[テクスチャ座標]から[テクスチャ座標]を追加します.今回はUVマップを使用しているので,UVソケットとベクトルソケットを接続します.
恐らくレンダリング結果に影響は無いはずですが,明示的にテクスチャ座標を定義しておくと安心できるってだけです.ちなみにマルチUVマップを使用している場合は[属性]ノードを使用することでそれぞれのUVマップをテクスチャ座標として指定できます. 今回は触れないので必要があれば適当にググってみてください.
次回はディスプレイスメントマップ,ノーマルマップ,ラフネスマップを用いた"質感"を設定していきます.
【入門編】Blenderのシェーダーエディターを使ってみよう(3/3)